WIREFRAMES
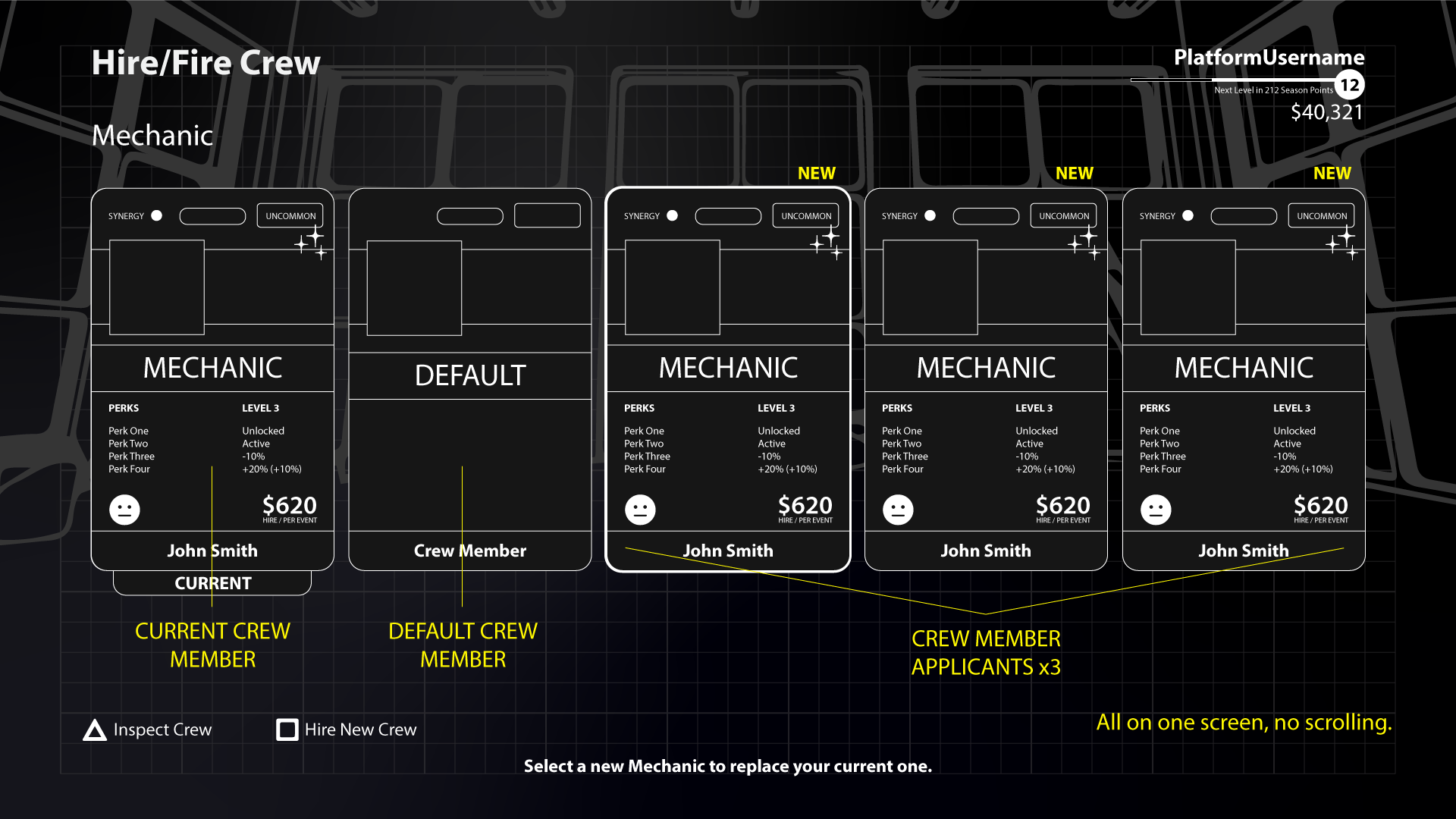
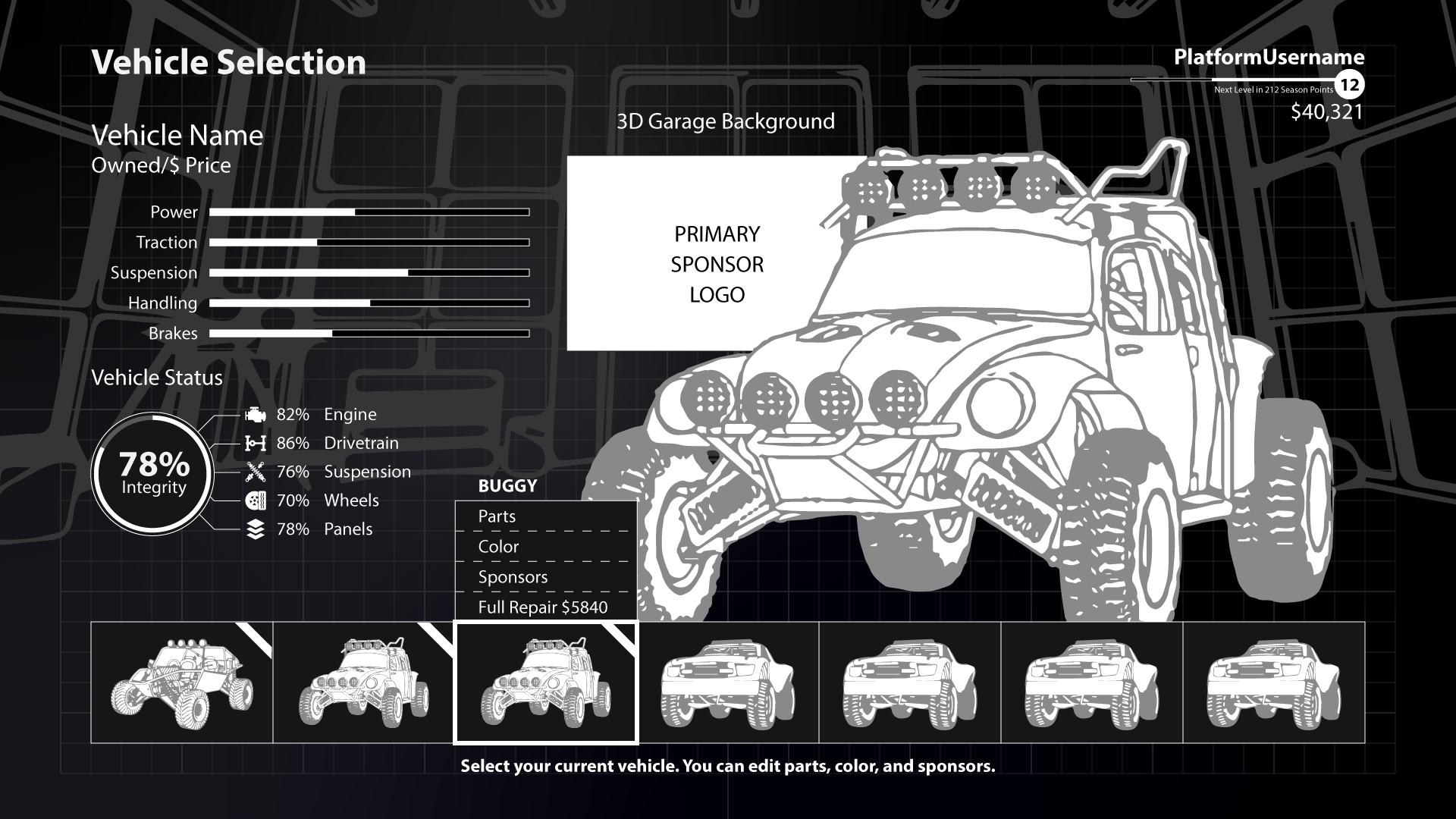
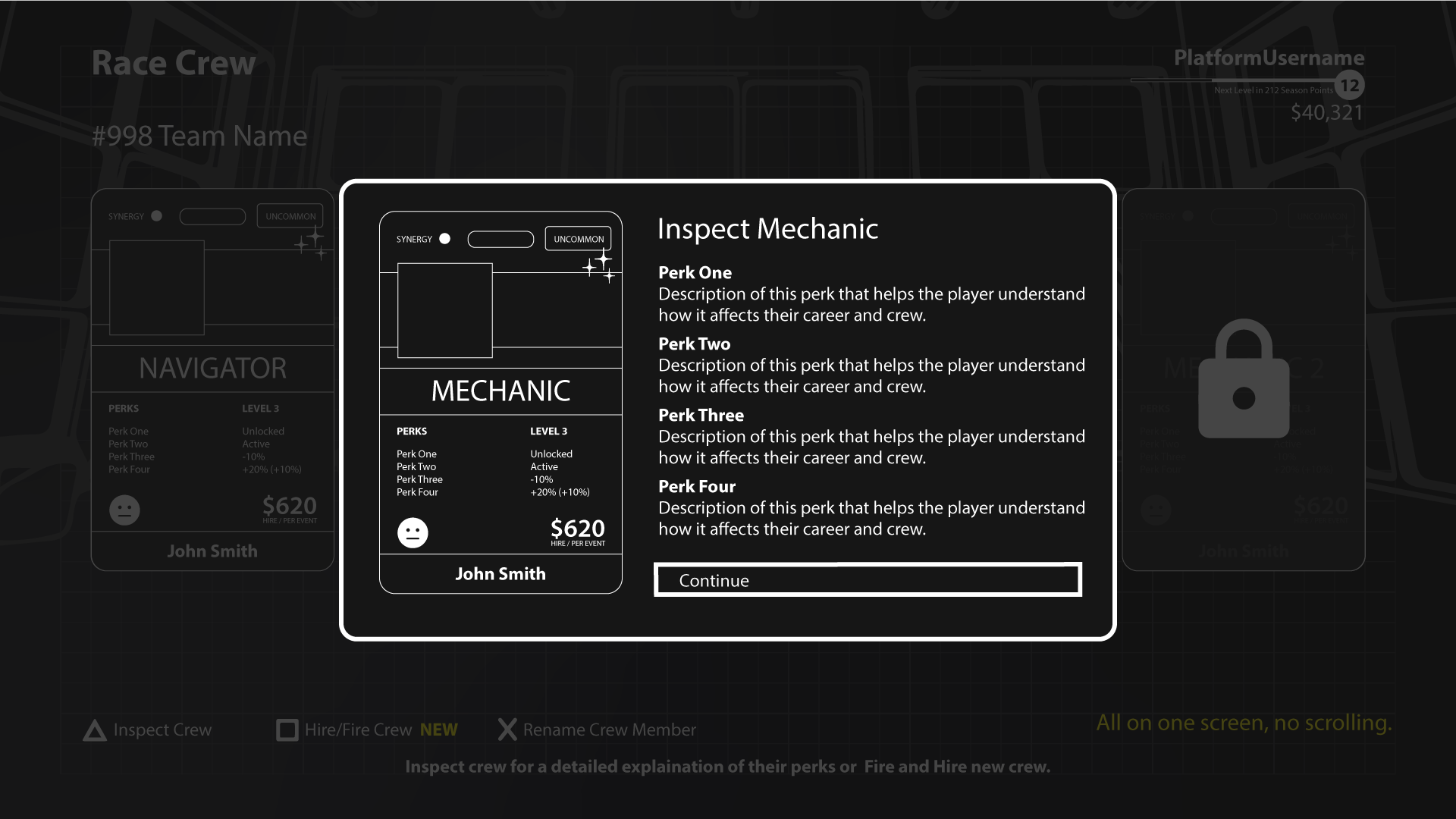
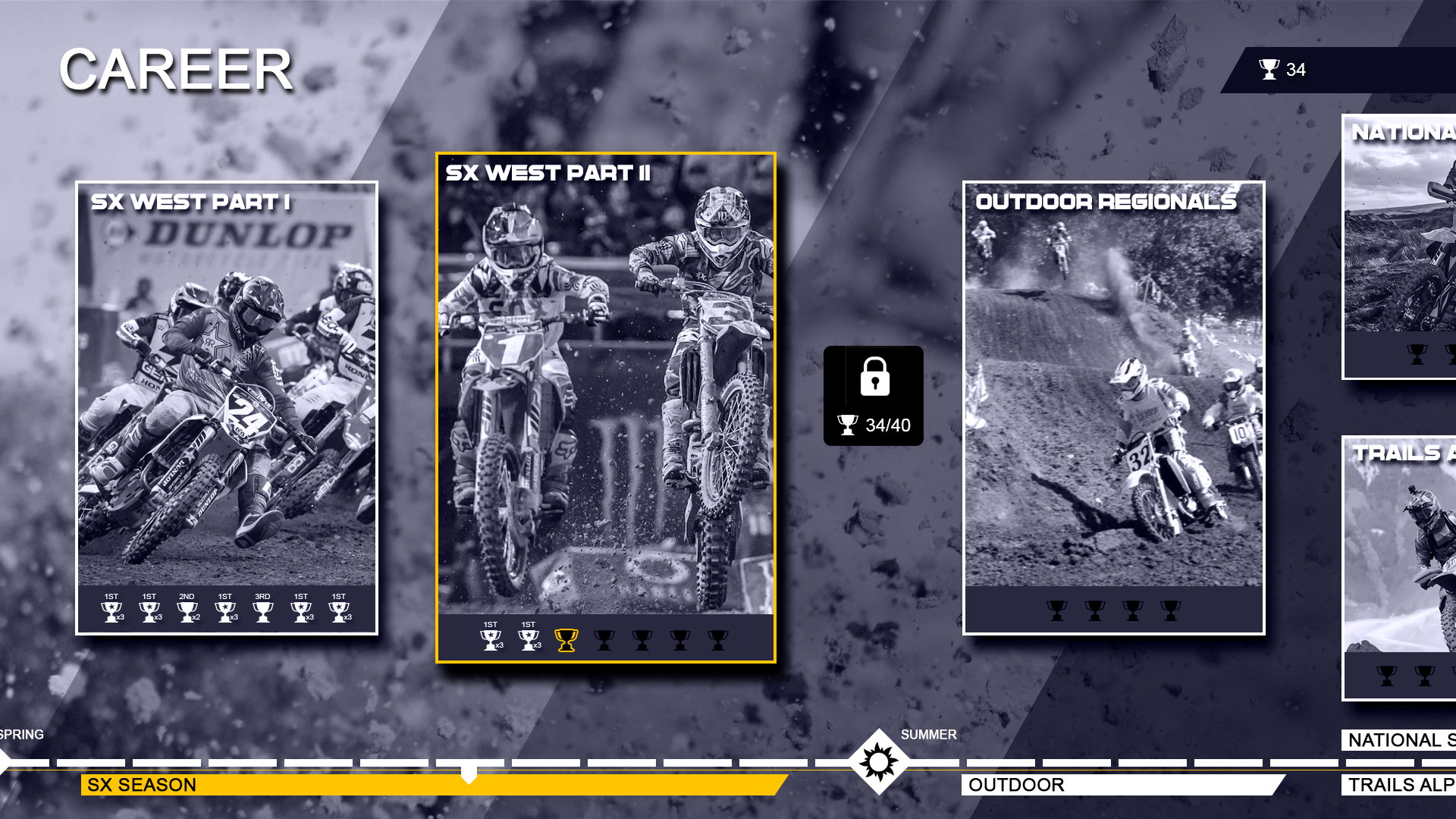
Wireframes are the backbone of any successful UI/UX design. They allow me to establish the structure, layout, and flow of a project before diving into detailed visuals. By focusing on functionality and user interaction, my wireframes ensure that the development team has a clear blueprint to follow, making the transition from concept to execution seamless.
I approach wireframing with precision, creating clean, intuitive layouts that emphasize usability and clarity. Whether in Figma or other design tools, my wireframes lay the groundwork for a polished final product, guiding teams in translating these frameworks into fully realized interfaces.