UI FLOW
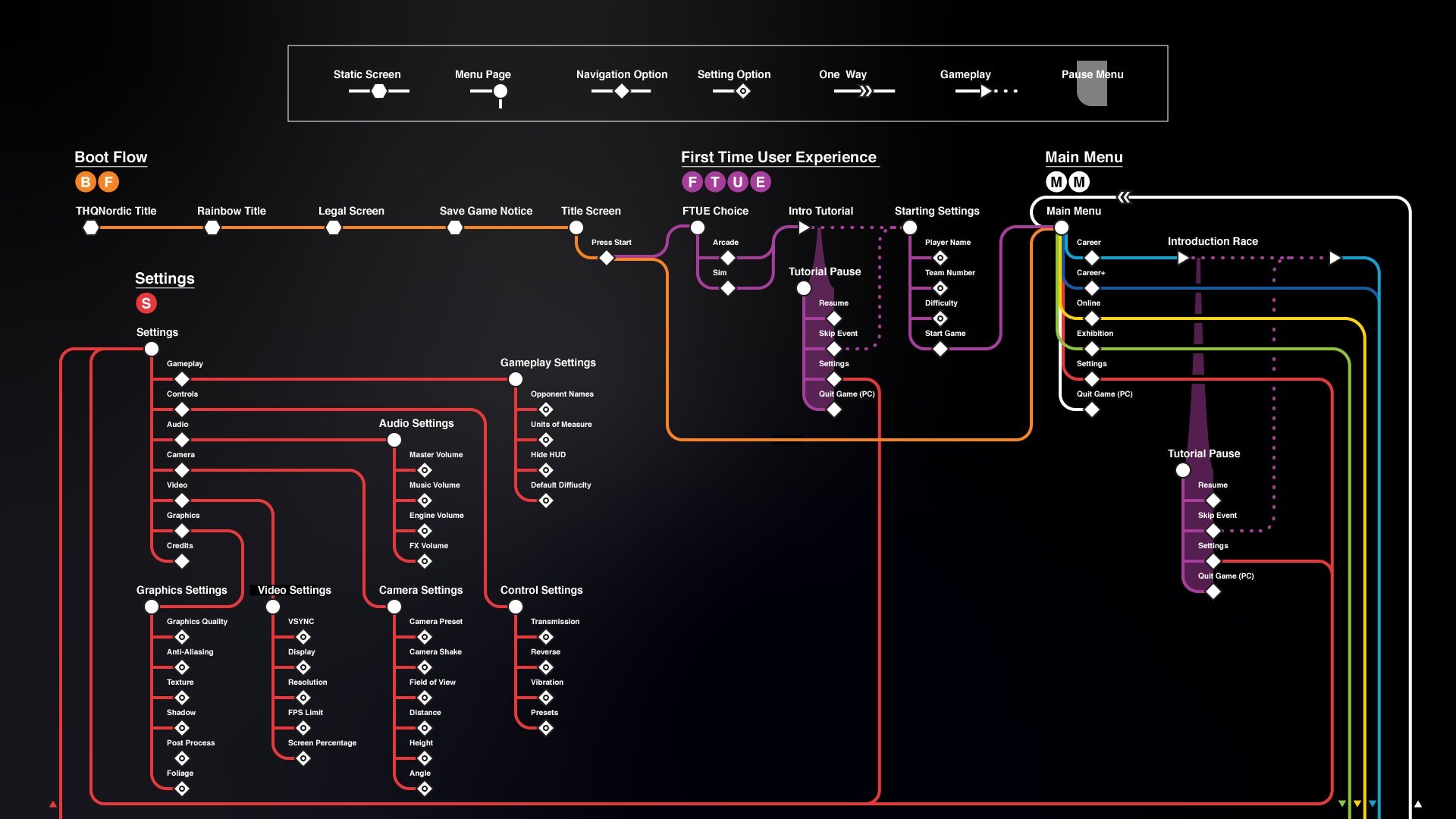
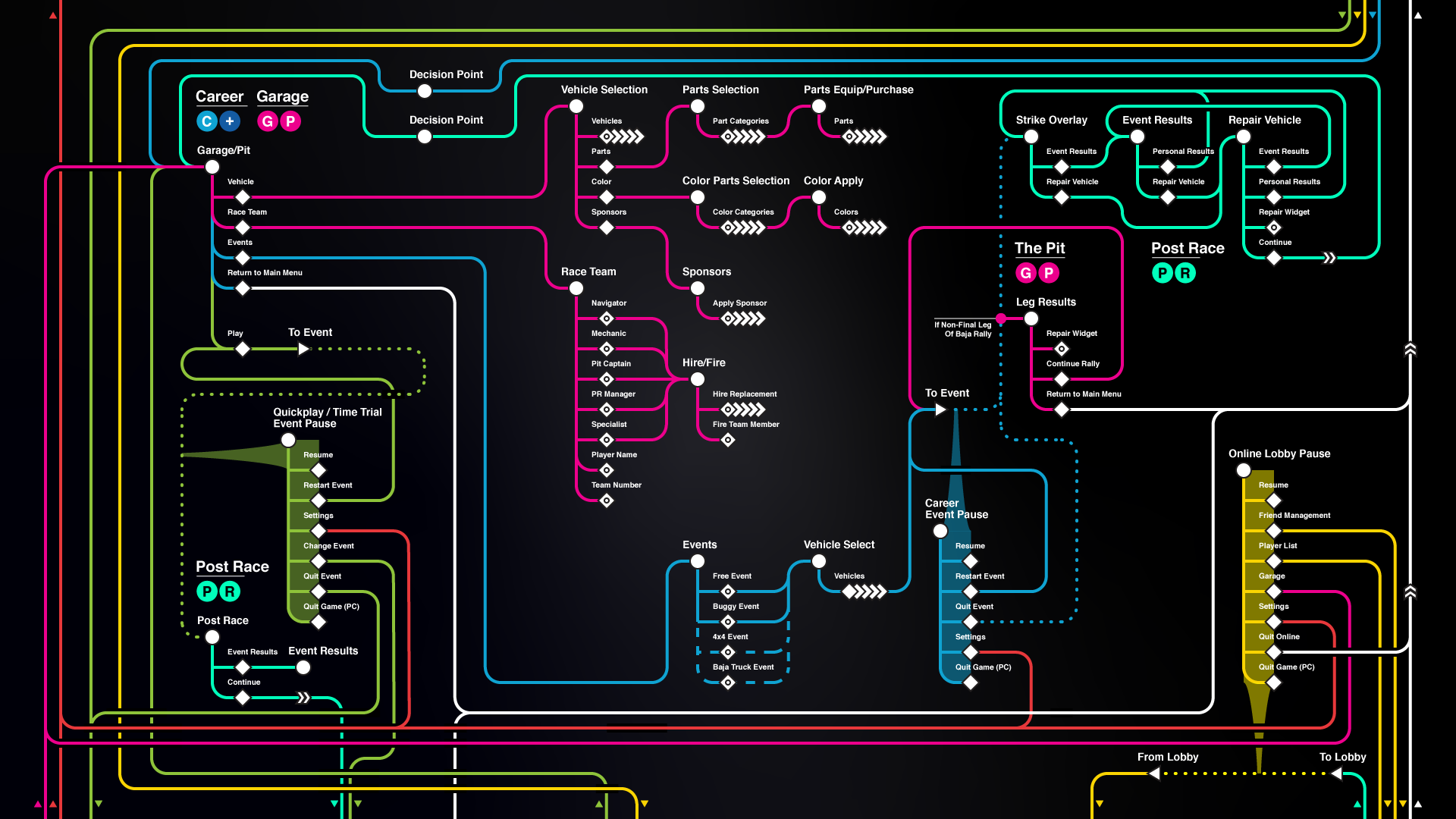
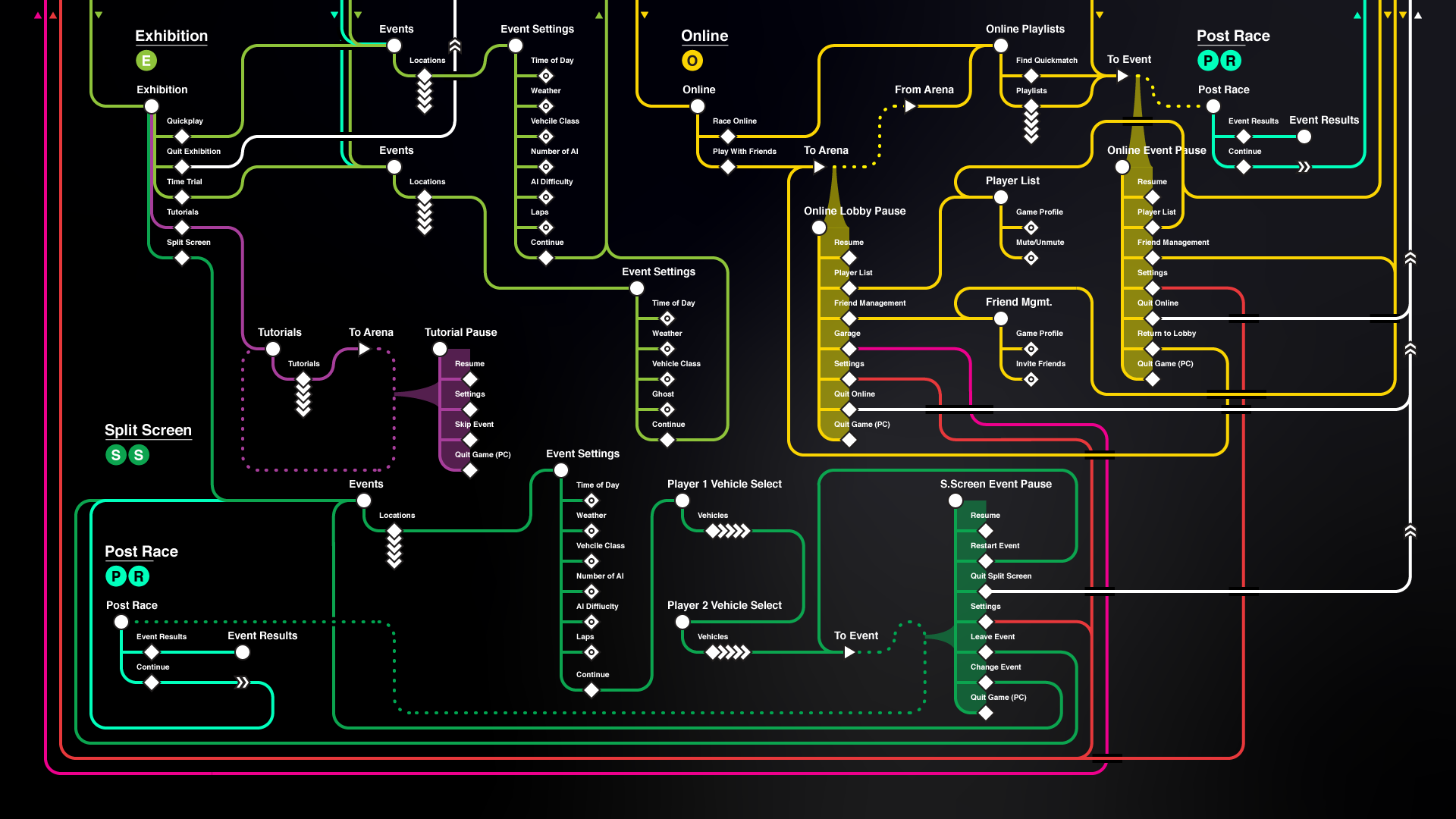
Example of a Subway Flow
My approach to UI flow design is both professional and innovative, ensuring that development teams can easily understand the project's vision and structure. Early in my career, I crafted physical UI flows using yarn and stickpins, which I would bring into meetings to illustrate complex user experiences in a tangible way.
Today, I've evolved that method into what I call subway flows—a unique, visually engaging representation of UI flows. These flows have been proven effective on real projects, helping teams from all disciplines, from engineering to art, grasp the intricate details of a project’s UI/UX design more intuitively.
I believe that strong UI flow design not only enhances project clarity but also translates seamlessly into better wireframes, especially when working in tools like Figma. These wireframes serve as the foundation for efficient development and user-focused interfaces.
…how it’s flowing!